Live View for SwiftUI in Xcode Playground
In WWDC 2019, Apple announced SwiftUI, and innovative UI Library for iOS. SwiftUI’s declarative syntax and simplicity made many developers fan of this new libray instantly.
In this article, I have demonstrated how you can enable live view of a SwiftUI view in Xcode playground.

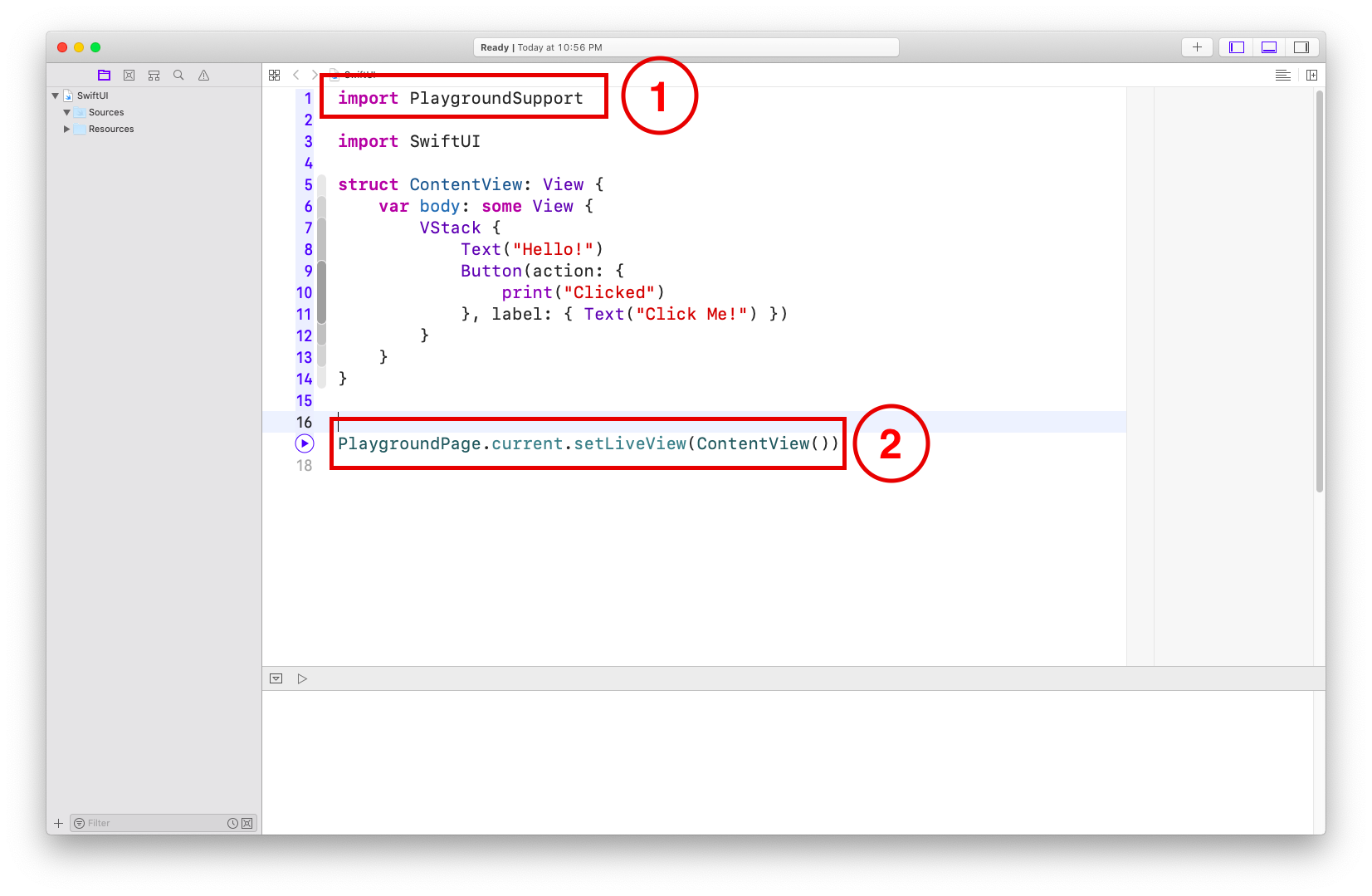
- You have to import PlaygroundSupport package
- Then set your SwiftUI view as live view by calling setLiveView method of PlaygroundPage
import PlaygroundSupport
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Hello!")
Button(action: {
print("Clicked")
}, label: { Text("Click Me!") })
}
}
}
PlaygroundPage.current.setLiveView(ContentView())
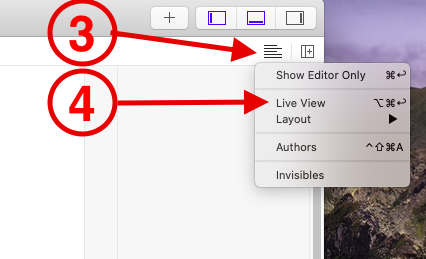
- Now click on “Adjust Editior Options” button
- Then select “Live View” from the popup menu

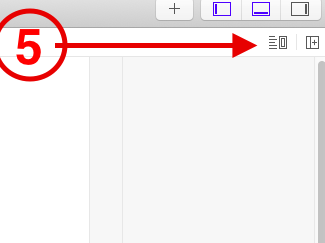
- “Adjust Editior Options” button’s icon will change

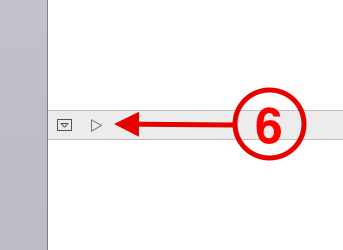
- Click on “Play” button to run the Playground file

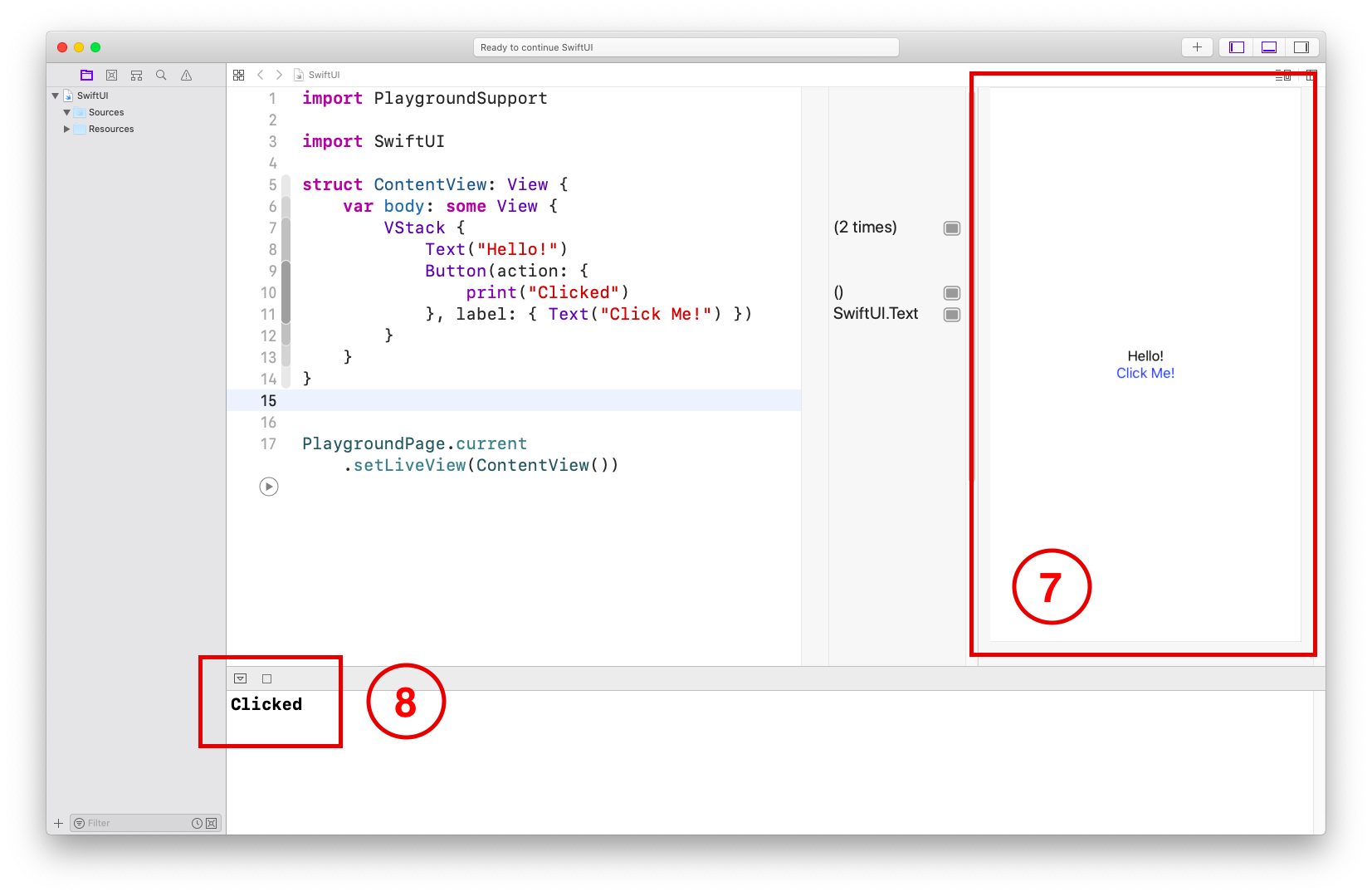
- Live View will appear in preview area in the right side

- You can even click on the button from the Live View. Here output of the print statement of button’s click event appears in the debug area.
Download SwiftUI.playground.zip.

Comments